画像を自動リサイズ!iPhoneショートカットのおすすめレシピ。【ショートカット配布】

こんにちは。てぃあら(@0907_tiaraaa)です
ブログに貼る画像や、NotionやEvernoteに貼る画像などを、簡単にワンステップでリサイズできる!!ショートカットの作り方をご紹介します。
配布もしているので、難しかったらそちらをご利用ください\(^^)/
なぜリサイズが必要なのか??

Notionは1枚5MBの制限があるし、Evernoteは1ヶ月の容量でプランが変わる。
ブログの場合は、読み込みが遅いとユーザーの離脱率が高くなり、SEOも悪くなり、サーバーの容量も喰ってしまうので注意。
なので、ショートカットで簡単にリサイズできるレシピを配布します。
自動リサイズのショートカットレシピ

分かりやすく画像多めなので長くなりました( ´•௰• )
ショートカット配布はこちら↓
「信頼されていないショートカットを許可する」やり方の説明はこちら↓
変数を決める
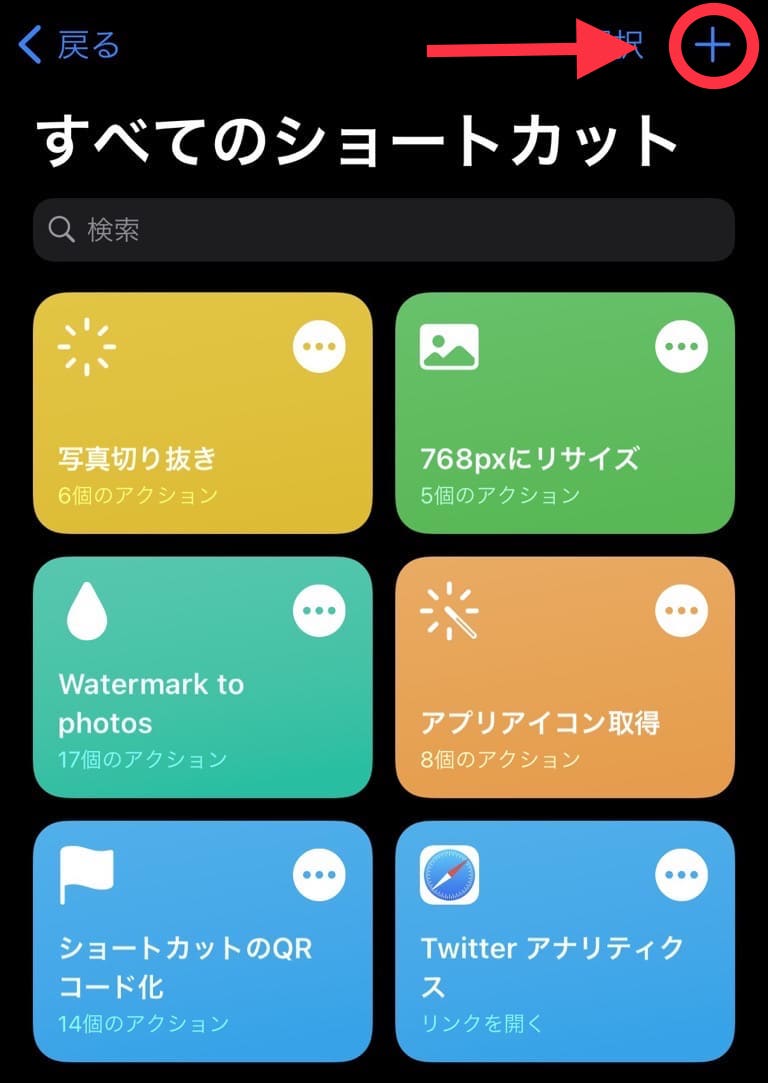
ショートカットアプリを開いて、画面右上の+をタップして新規作成。

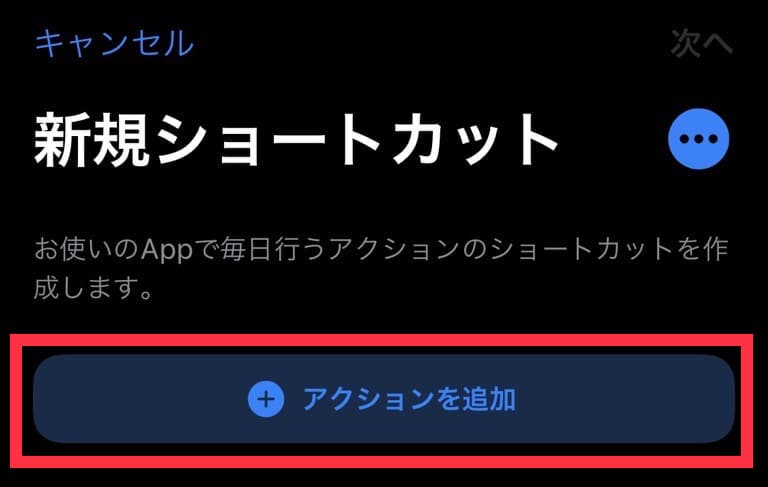
【アクションを追加】をタップ。

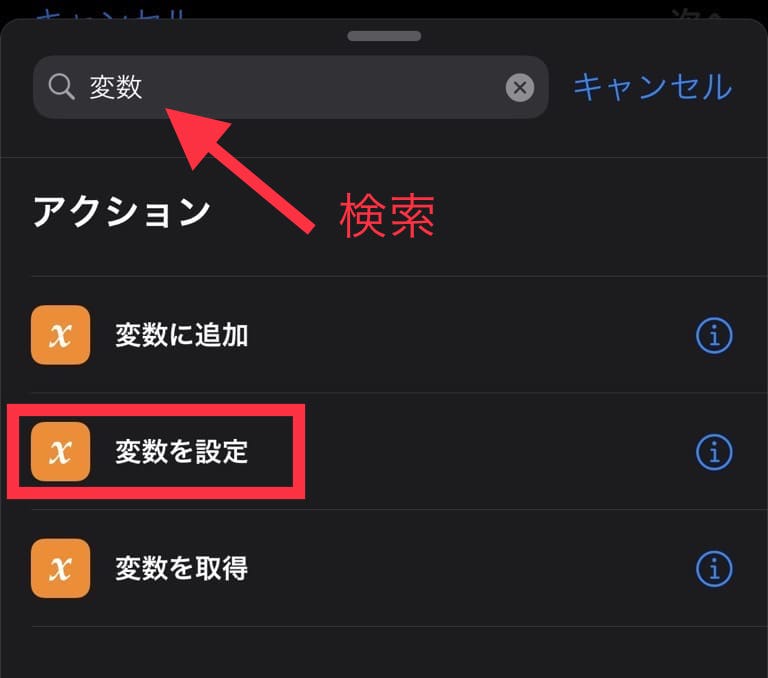
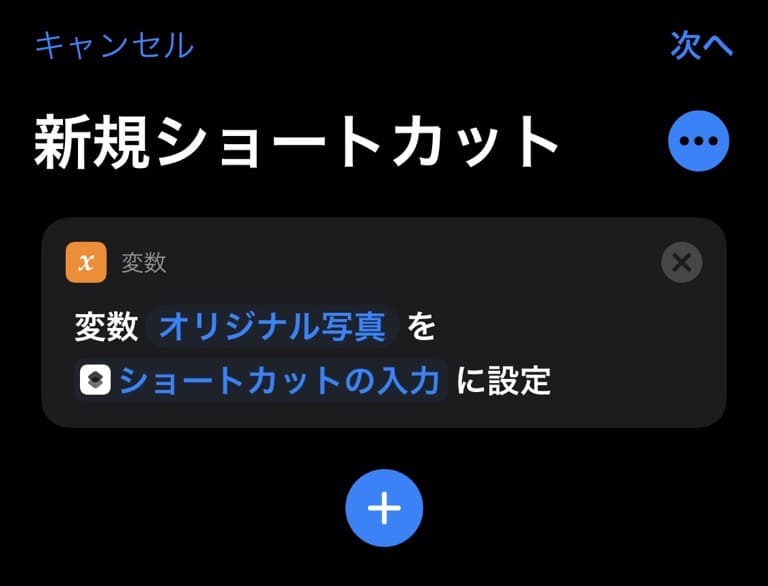
“変数”と検索して【変数を設定】を選択。

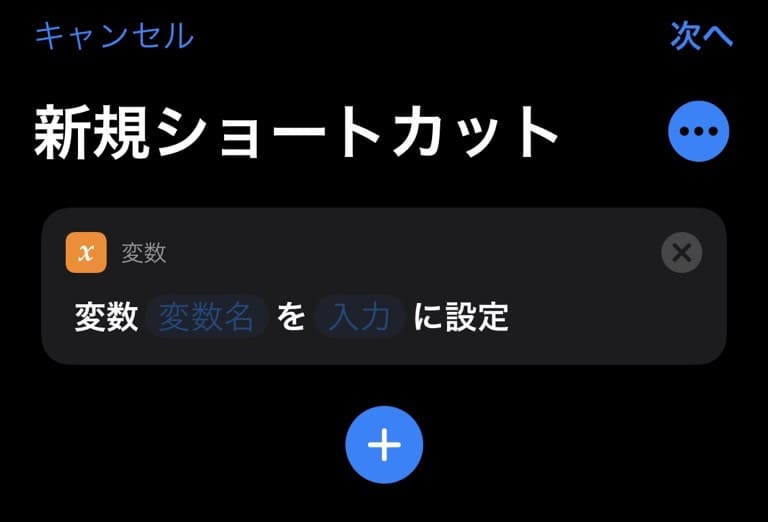
変数を”オリジナル写真”、入力を”ショートカットの入力”に選択。


画像のサイズ変更する
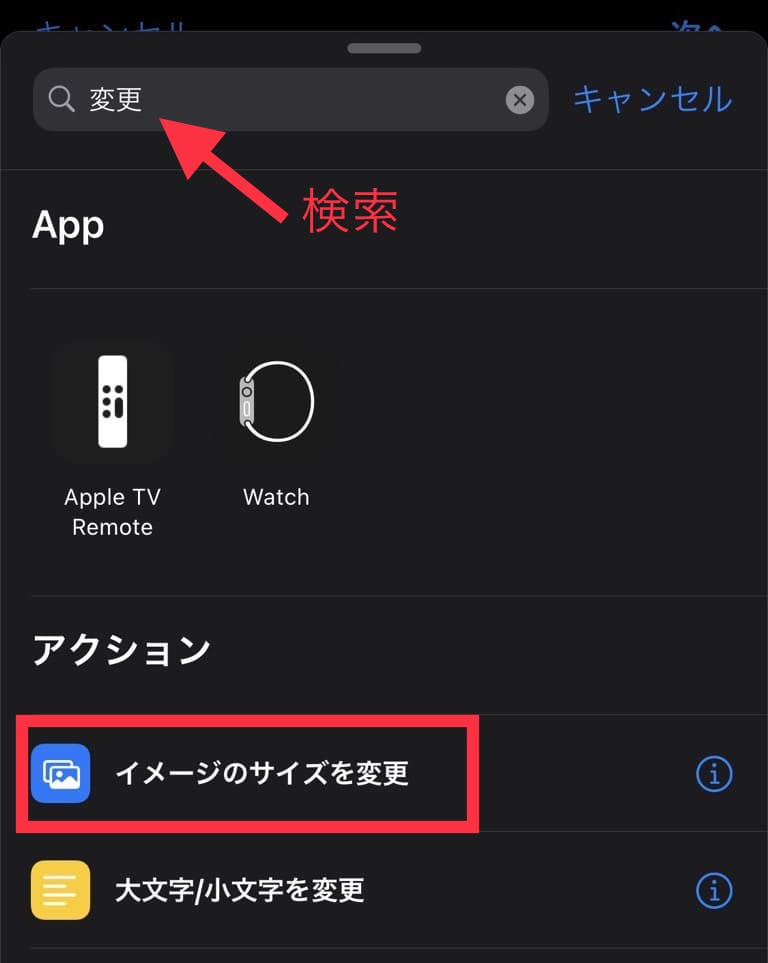
“変更”と検索して【イメージのサイズを変更】を選択。

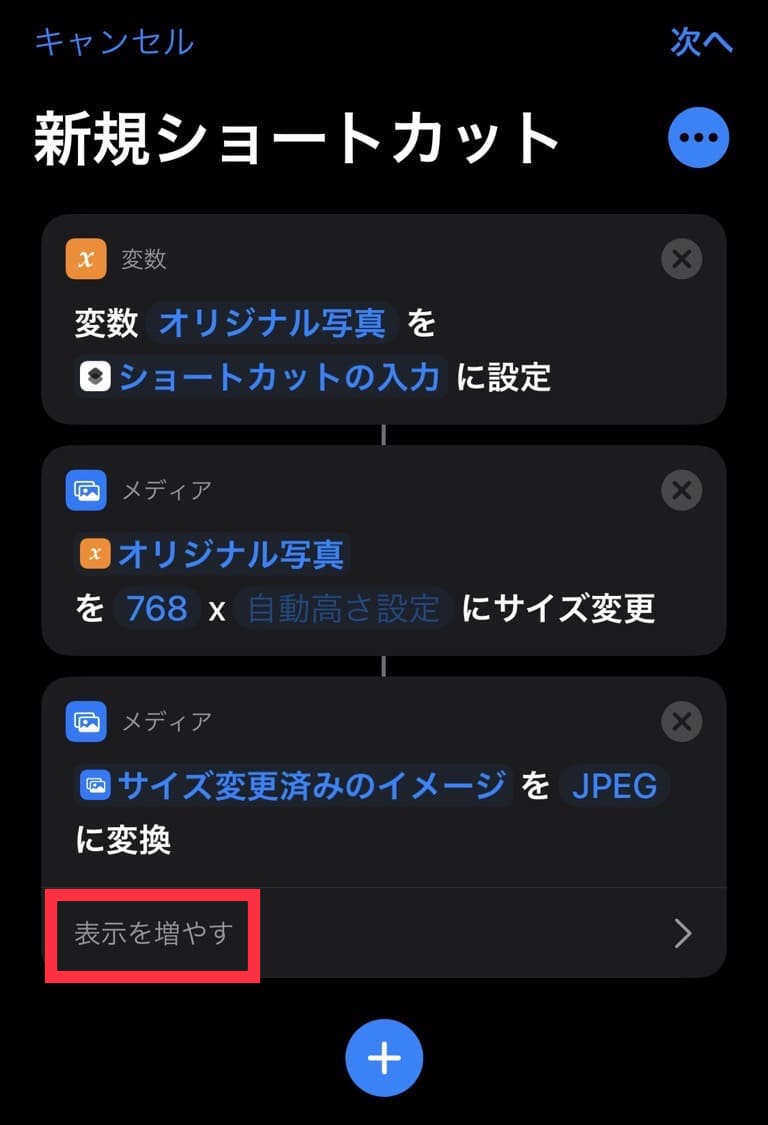
横幅のサイズを変更する。ブログによって変わると思うので、「テーマ名 画像サイズ」などで出てきます◎

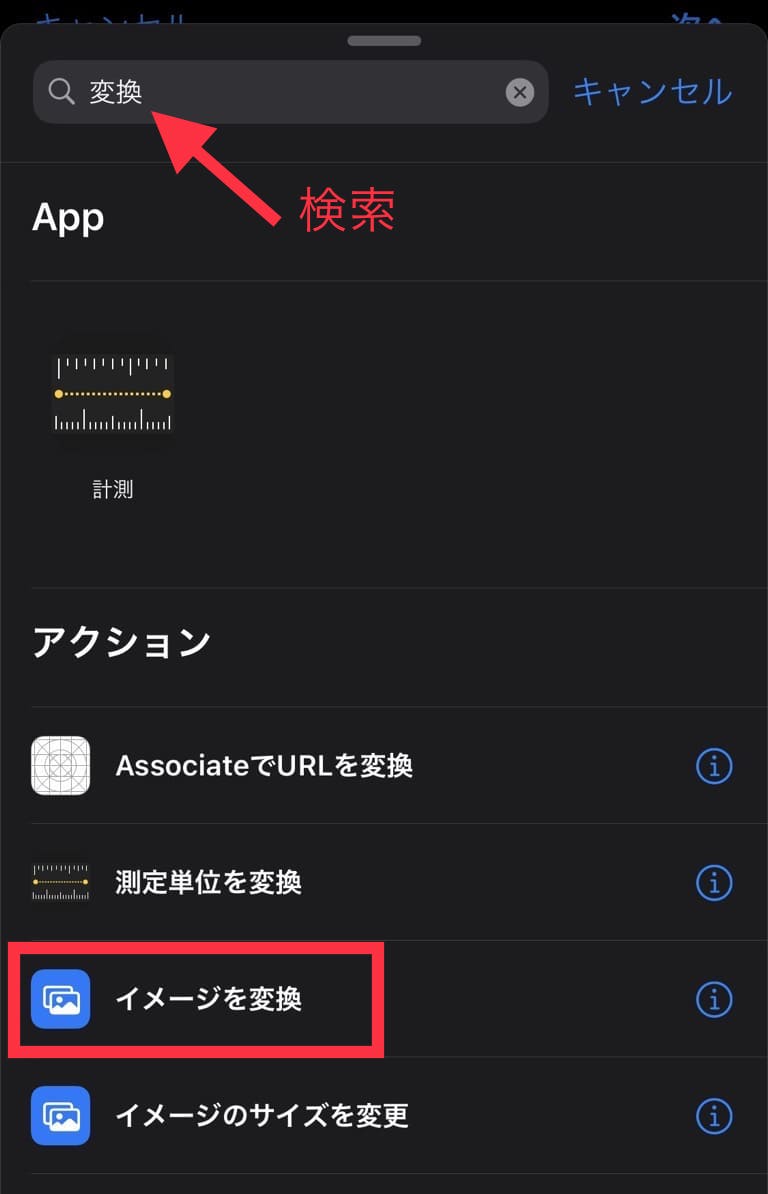
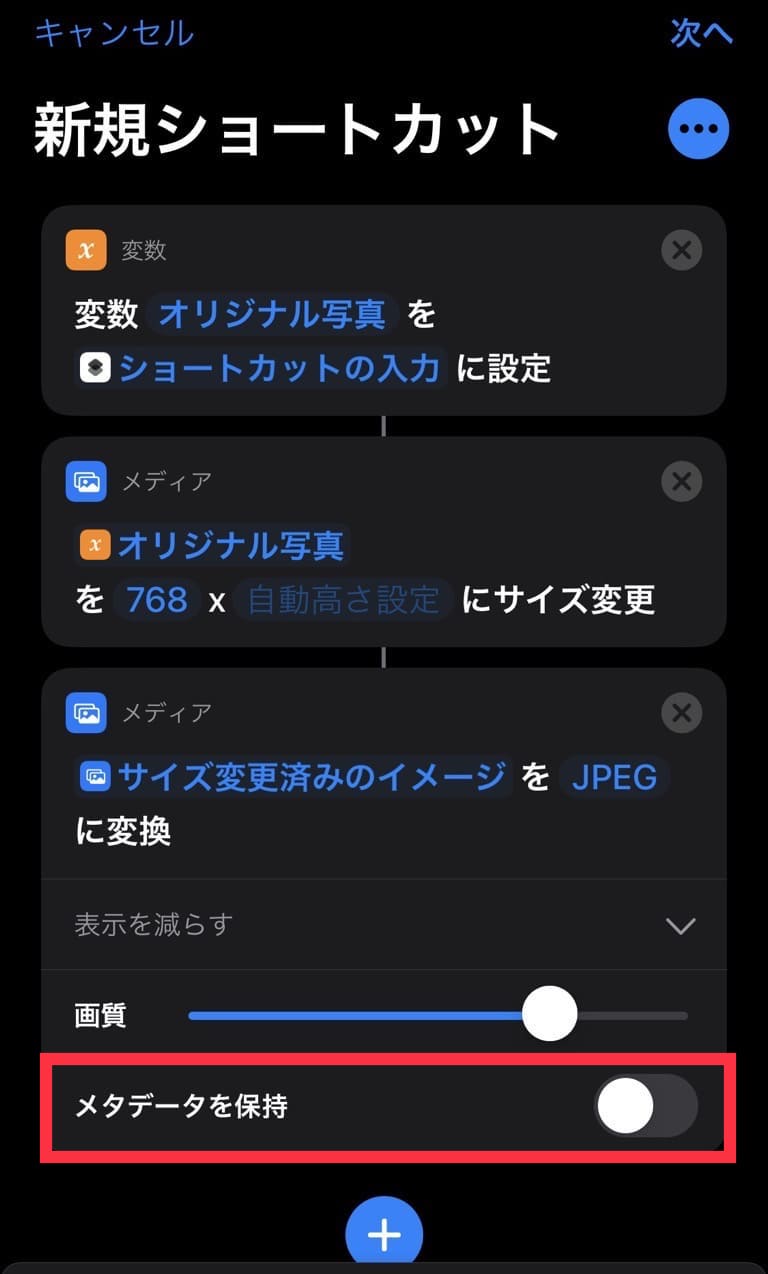
“変換”と検索して【イメージを変換】を選択。

【表示を増やす】をタップして、【メタデータ保持】をオフにする。


保存と削除の設定
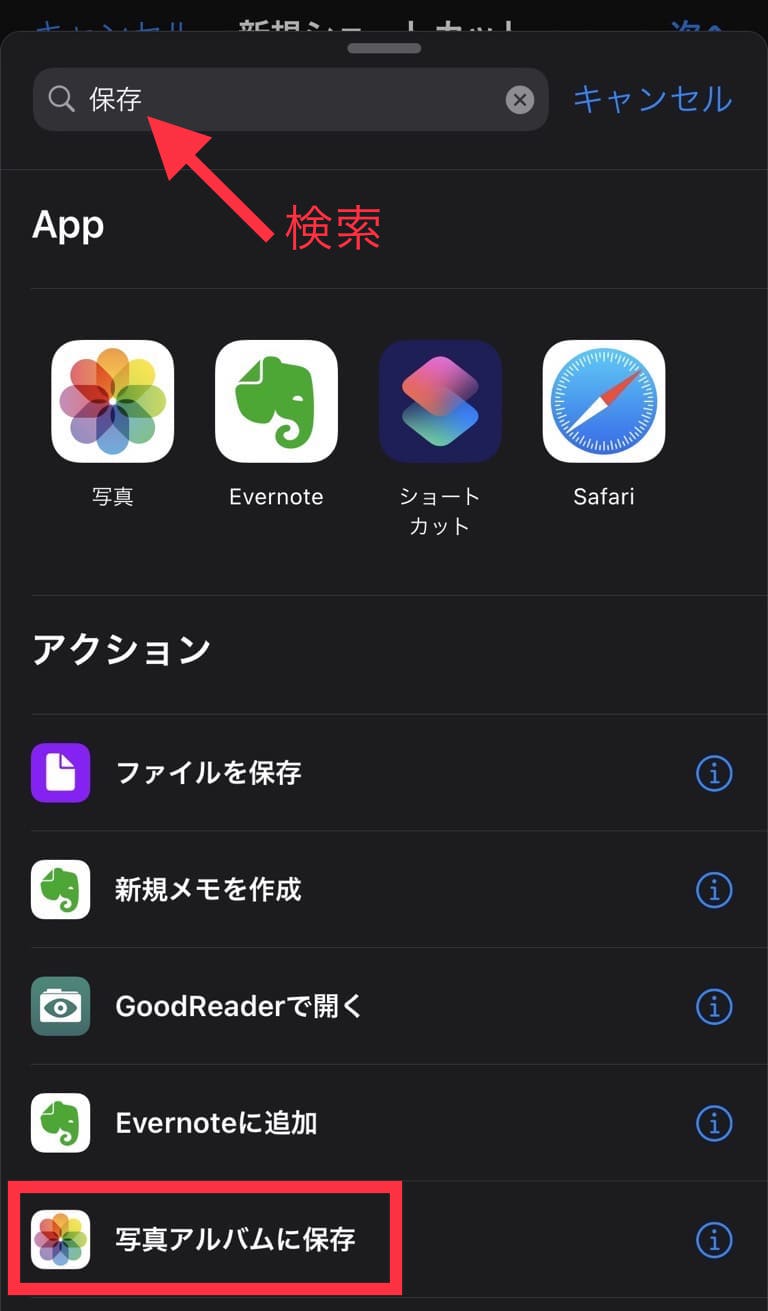
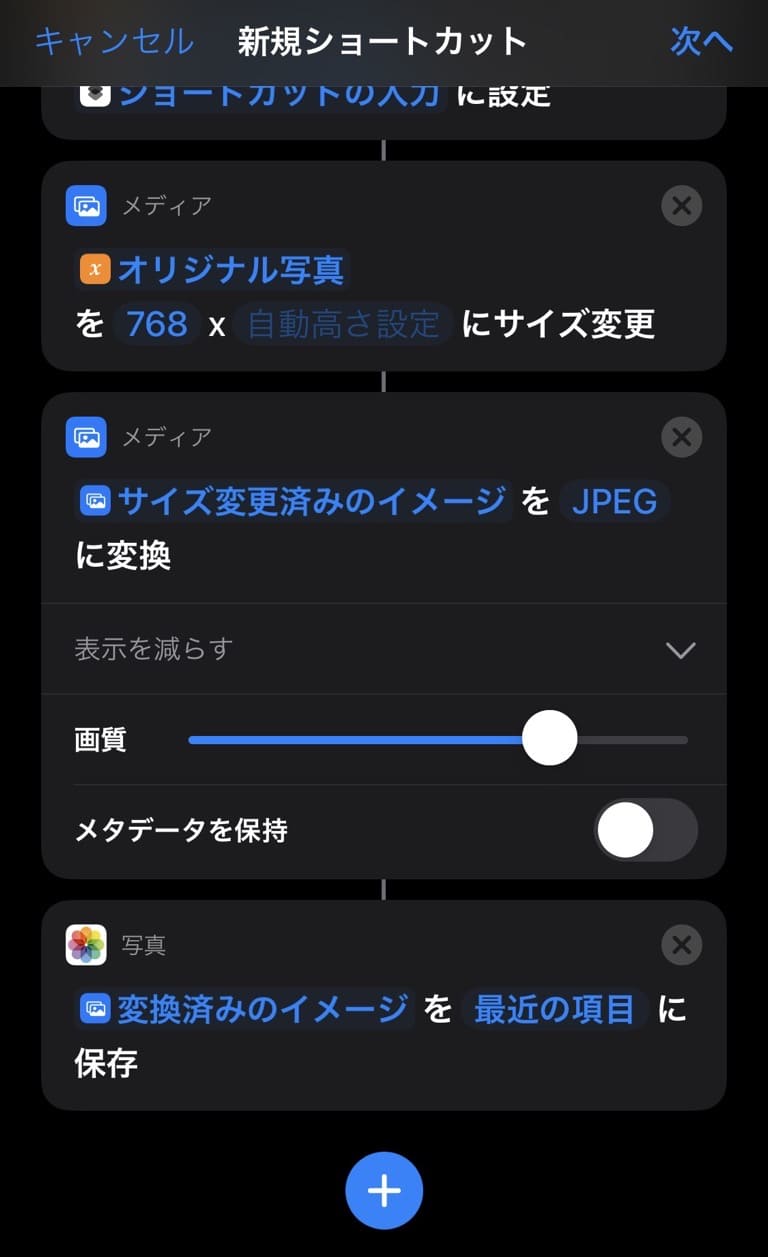
“保存”と検索して【写真アルバムに保存】を選択。


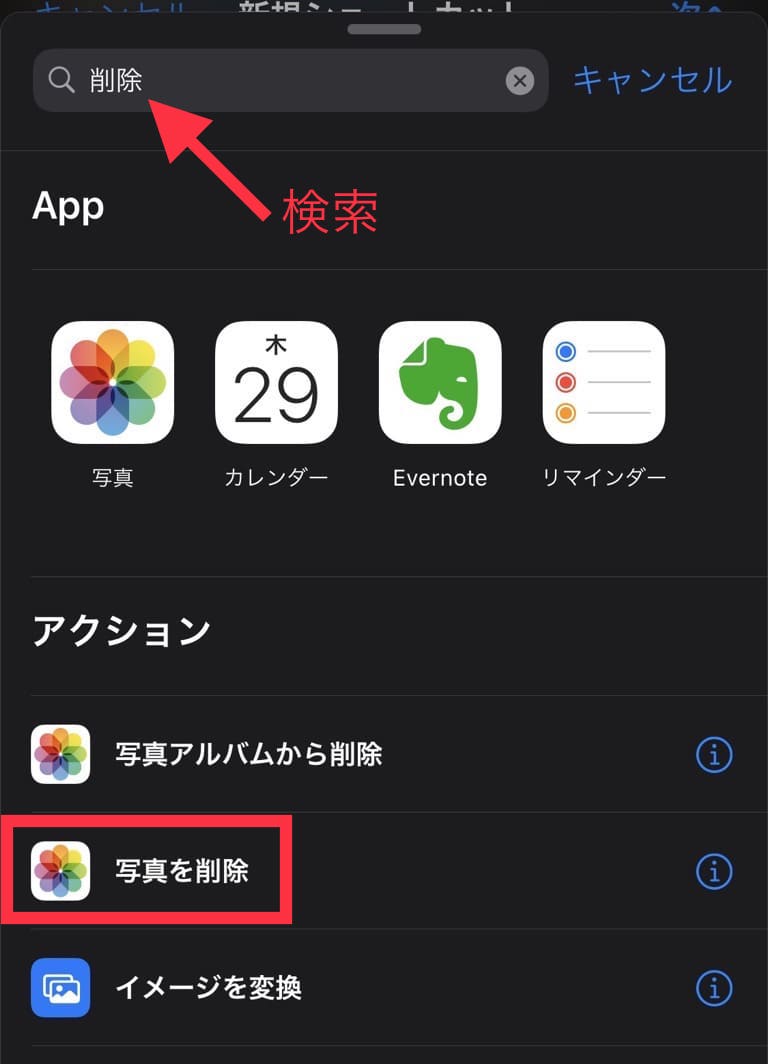
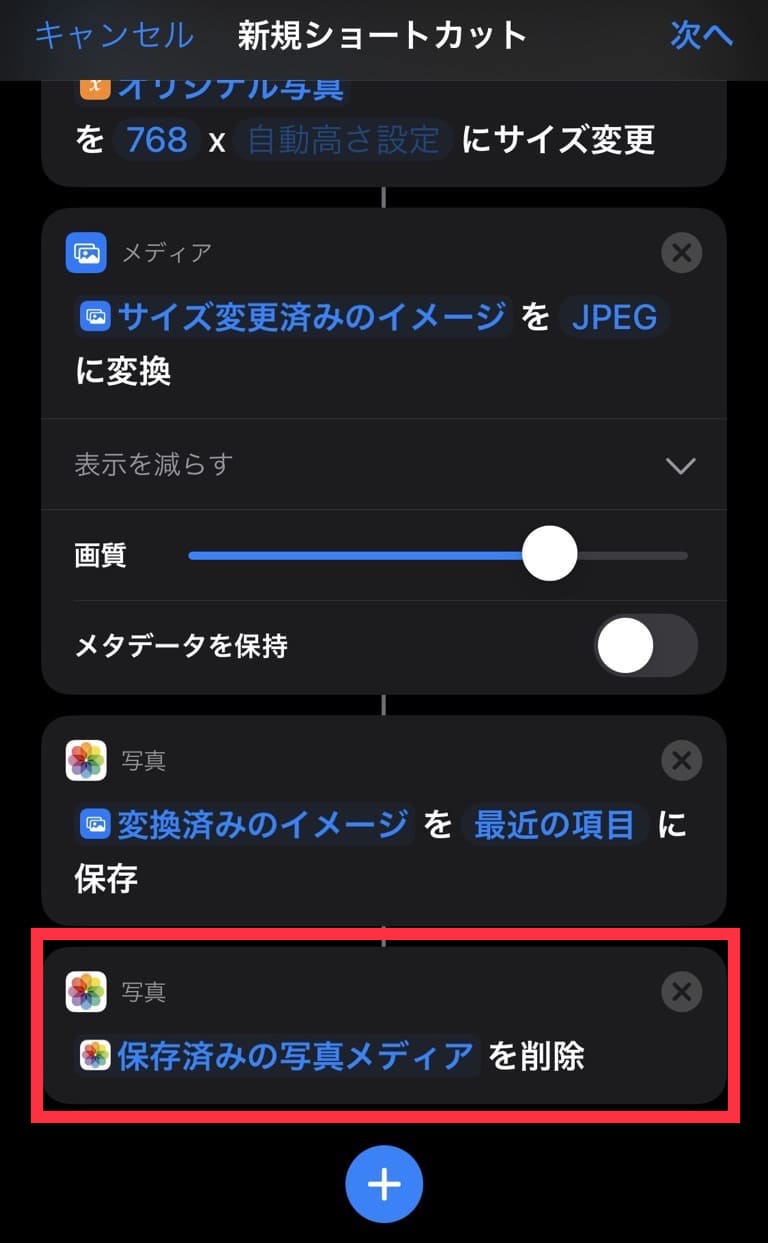
“削除”と検索して【写真を削除】を選択。

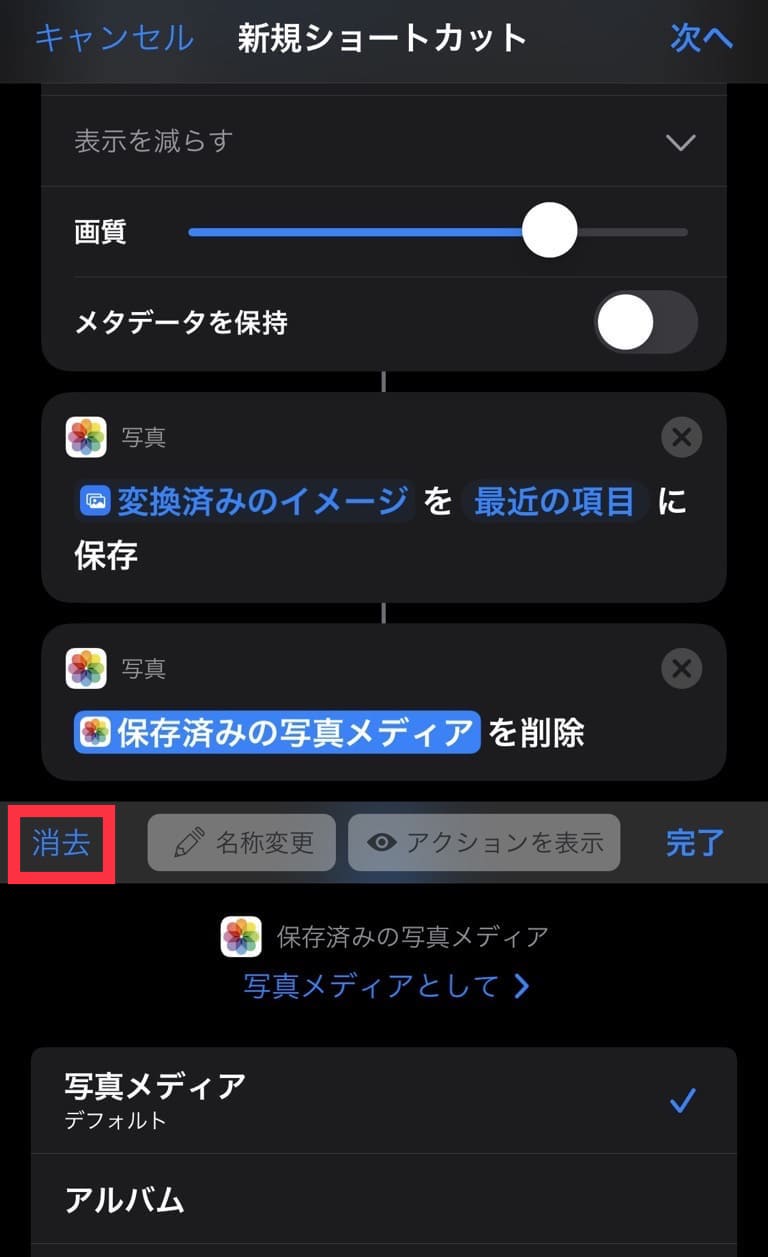
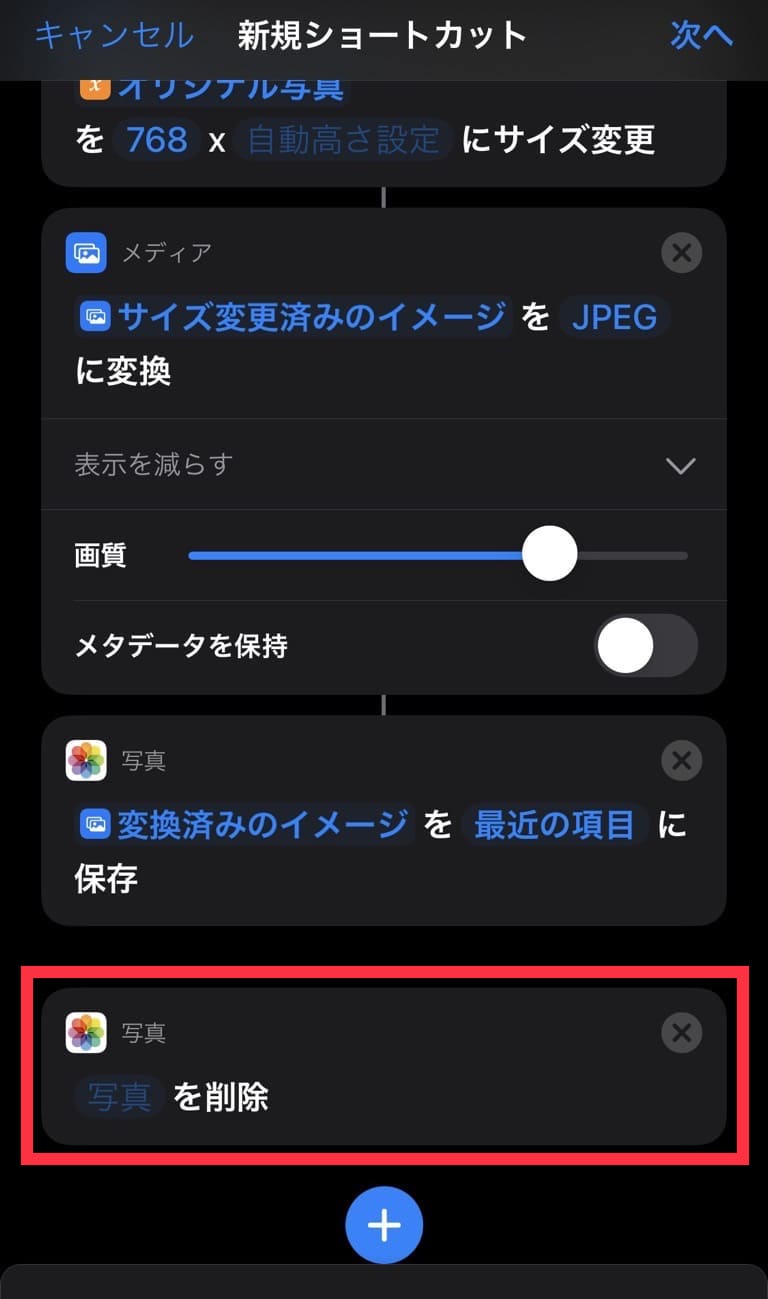
【保存済みの写真メディア】をタップして、左側にある”消去”をタップ。


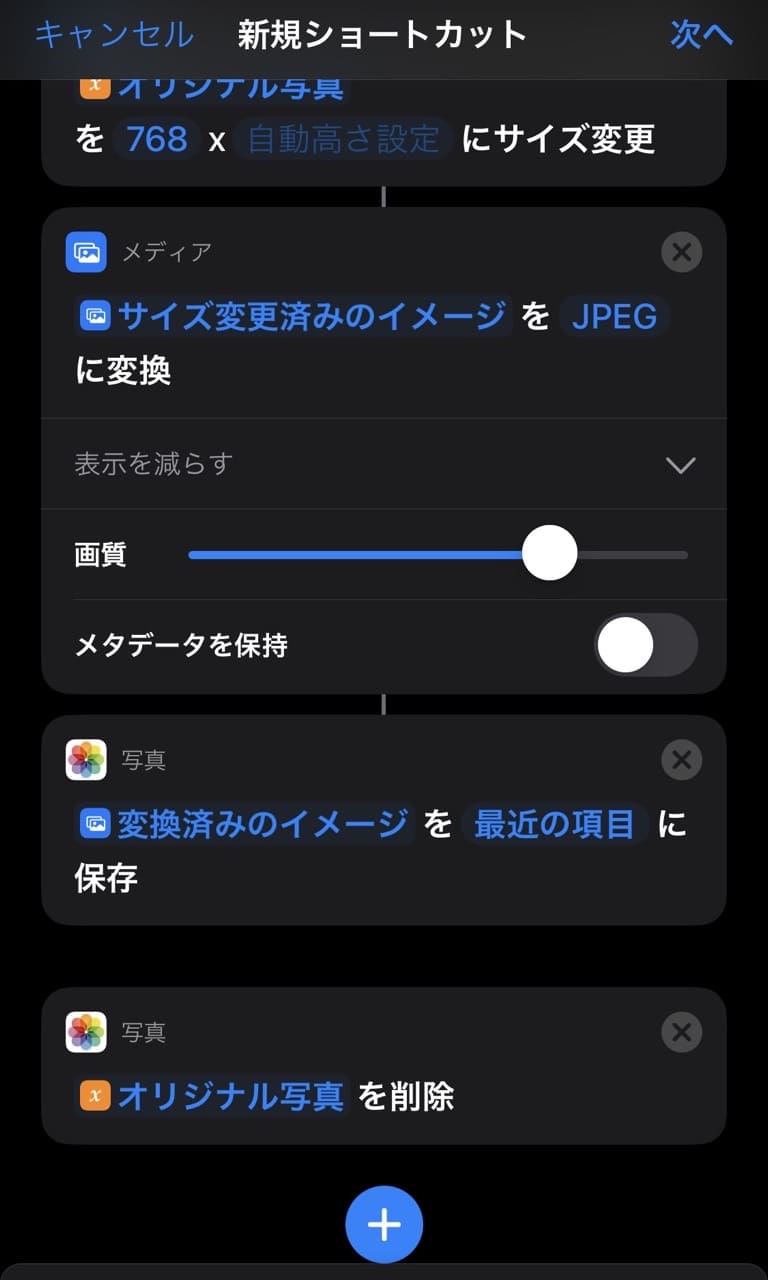
“写真”をタップして、【オリジナル写真】を選択。画面右上の【次へ】をタップ。


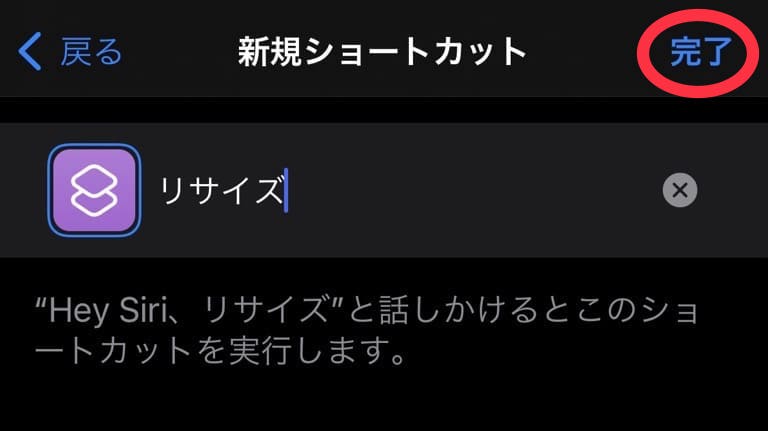
タイトルを入力したら【完了】をタップ。

共有シートの設定
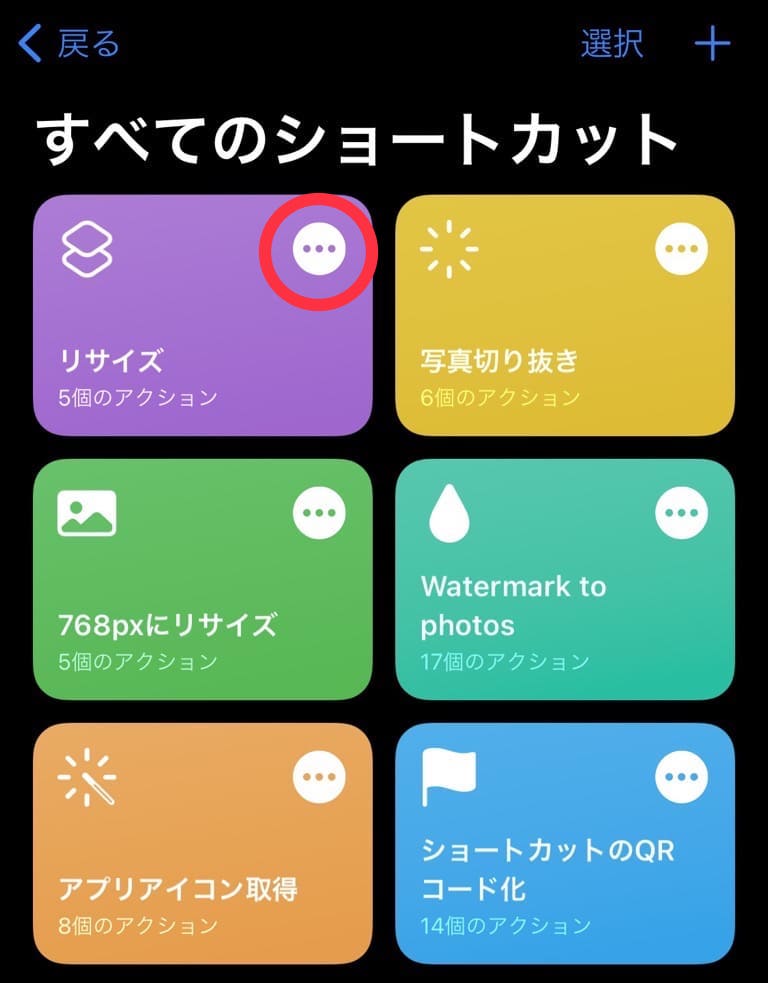
【・・・】をタップし、右上の【・・・】をタップ。


【共有シートに表示】をオンにして完成◎
ショートカットのレシピまとめ

上手く作れましたか??慣れるまでは時間がかかりますが、覚えると便利な使い方が沢山あります\(^^)/
私が知っているショートカットのレシピがあれば、こちらで少しずつ更新するので、よかったら読んでくださいね◎
では、また。







コメント